FoodChat
A Food Sourcing and Feedback Redesign Project
User Experience Design Project
As a group of international students new to the city of Toronto, getting cheap and accessible food has always been a problem whilst trying to adapt to our environment. In these situations, food delivery service platforms like Uber and DoorDash have always been a great help; though, we still have each our own issues when using these applications.
As such, me and my group decided to tackle a redesign project on how we can potentially further improve the food service access in Toronto, either through a redesign of available food delivery services, or providing potentially more usable alternatives.
During this project, while I contributed in every step from user research to ideation and prototyping, I was able to individually responsible for conducting usability and heuristic evaluations on low-fi prototypes are created from our ideated prototype, as well as synthesize results to make changes to our mid-fidelity prototype in Figma.
Role:
Team: MengTong Zhang, Yang-Kai “Andy” Hsieh (Me), Xin Xia, Jia Zeng, Zhe Zhu
Duration: Roughly 10 weeks (October 2023 - December 2023)
Tools: Figma, Canva, Miiro, Balsamiq
Personal Role: Manager of Heuristic and Usability Evaluations of Low-Fi Prototype, Secondary Research Contributions, Survey and Interview Conduction, Ideation, Prototyping
Problem / Story Overview
For better understanding of the problem, we started by doing secondary research on existing Food Delivery Platforms. Results of these research can be seen on the image to the right.
After the information gathering, we designed Google Forms to sent within the community of Toronto, and conducted interviews to gather data regarding existing user pain points of Food Delivery applications. Our data are gathered across 72 survey form participants and 8 in-person interview participants.
Research / Research Analysis
From the research data we gathered through interviews and surveys, we tried listing the issues and categorizing them in different groups through a Persona and Empathy Maps to better understand our user pain points.
Persona
Empathy Map
On a Miiro Board, me and our team then created an As-Is Affinity diagram to illustrate each step the user takes currently and better locate our issues to tackle.
On a Miiro Board, me and our team then created an As-Is affinity diagram to illustrate each step the user takes currently and better locate our issues to tackle.
Here is a sum-up of the most prevalent user pain points we found during out research:
Based on the information gathered on the research phase, briefly listed and categorized the biggest pain points encountered by our researched users and persona.
We started the first step of ideating solutions by devising needs statements of these three big points to tackle.
Ideation
Based on the needs statements of issues we can potentially tackle, we ideated up a series of flashcard collection of big ideas.
We then put these ideas onto a prioritization grid, to get a brief view on issues that are most feasible for us to tackle.
Through this process, we finalized three ideas we plan to prioritize in developing our solution: Discover Likes and Comments from Friends, Review Dashboard, and History Search / Filter
Prototyping
Low Fidelity prototype:
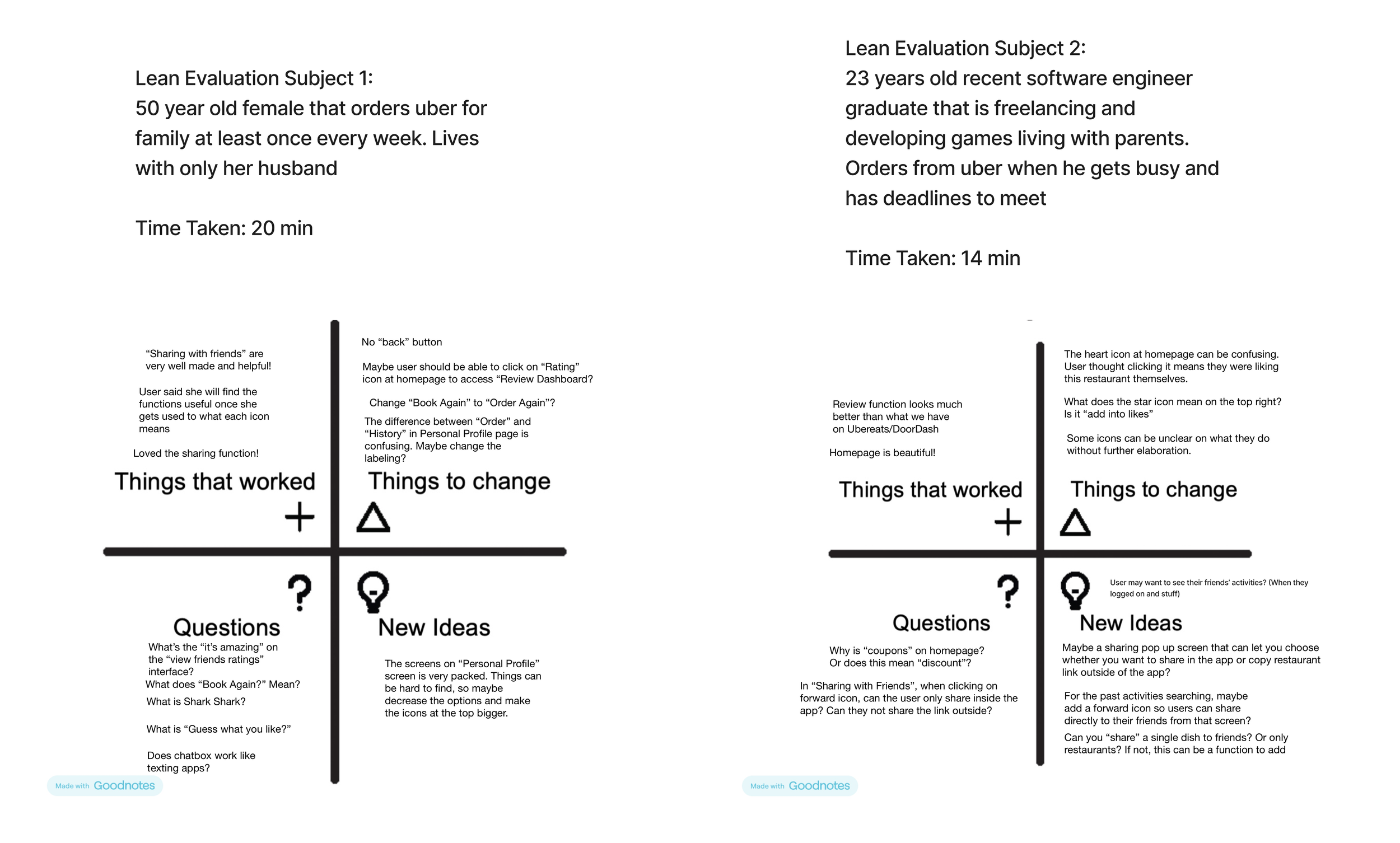
Using the above low fidelity prototype, I started the heuristic evaluation by conducting a lean evaluation on two participants in-person. Participants are assigned tasks to navigate certain tasks on the given low fidelity prototype, and are encouraged to raise and questions or confusions to us. The two results are as follows:
Taking from these comments, we fixed the issues pointed out to us by participants and used Figma to create a more graphics-completed mid-fidelity prototype.
Figma Link to Prototype:
https://www.figma.com/proto/PnpAICXBn0TJ7nevIdQats/1602_MidFi?type=design&node-id=2-228&t=2HlyBn2SrQv2j0UF-1&scaling=scale-down&page-id=0%3A1&starting-point-node-id=2%3A228&mode=design
We started coming up with our version of a food delivery application prototype: FoodChat, a mobile food delivery platform that includes social sharing and review features. We first hand-drew a low fidelity prototype.
Conclusion & Next Steps
After a presentation of our ideas to professional designers and entrepreneurs, we received many questions, feedbacks ,and advices regarding the future feasability of this project.
Learning from our notes taken from the Summative Evaluation, fix up on common user confusion issues and pain points on our mid fidelity prototype.
Once the issues are fixed, reiterate on the process: again do a summative evaluation to see if there are any further issues we overlooked or blind spots created through fixes. Repeat steps 1 and 2 until user confusion is minimized and most users can finish every task assigned in our evaluation.
Create a high fidelity prototype taking all our previous user evaluations and fixes into account. This Hi fidelity prototype will have graphics and interactivity that looks very close to the proposed final product of FoodChat.